Cấu trúc website
Cấu trúc website hay còn được gọi là bố cục layout website là cách sắp xếp, bố cục các thành phần của trang website và liên kết các nội dung các trang trên web.

Một bố cục trang web chuẩn sẽ tạo cho người dùng sự dễ chịu khi ghé thăm trang web và nhanh chóng tìm thấy thông tin mình đang cần tìm. Bên cạnh đó, nó cũng giúp web thân thiện hơn với các công cụ tìm kiếm và được xếp hạng cao trên google.
1. Cấu trúc website gồm những gì?
Việc thiết kế website phải đảm bảo được các bố cục website gồm những nội dung sau đây: Một cấu trúc website chuẩn seo bao gồm 11 phần quan trọng sau đây: Header, site ID, Home link, Menu điều hướng, Search box, Giỏ hàng, Slider, Page Body, banner, content Area, Page Footers. Mỗi một phần sẽ đóng vai trò quan trọng giúp tối ưu hóa website, đáp ứng nhu cầu sử dụng của người dùng.

1.1 Header
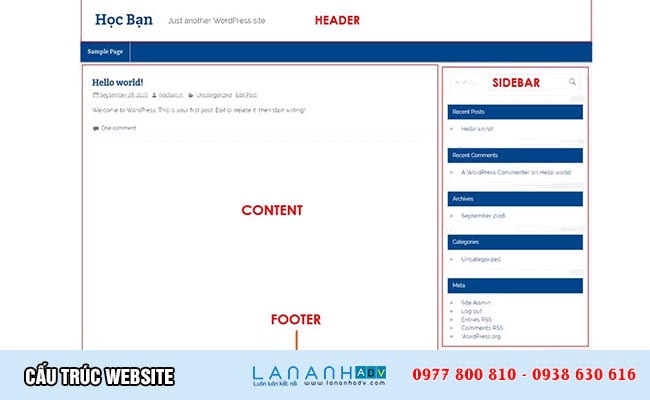
Header là phần trên cùng (đỉnh) của trang web. Đây là khu vực giới thiệu về trang web, nơi cung cấp mọi thông tin của tất cả các trang của website để giúp mọi người có thể tìm hiểu sâu hơn về những nội dung tìm kiếm khác. Thông thường, Header trên cùng có logo trang web và điều hướng xung quanh giúp liên kết đến danh mục.
Một Header có thể bao gồm nhiều yếu tố layout khác nhau, tùy theo loại website mà bố cụ phù hợp. Sau đây là một vài yếu tố cần có trong header của website hiện nay:
- Các yếu tố về nhận diện thương hiệu: logo, tên thương hiệu, slogan, ảnh giới thiệu hoặc lãnh đạo, màu sắc của công ty…
- Site ID
- Home link
- Menu điều hướng
- Search box
- Giỏ hàng
- Thông tin liên hệ cơ bản (số điện thoại, e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Đăng nhập/ đăng ký
1.2 Site ID
Site ID chính là tên website hay nói cách khác là định dạng web. Site ID thường nên đặt ở bên góc trái phần giao diện web. Site ID bạn thường thấy nhất là hình logo hay một đoạn slogan ngắn của website.
1.3 Home link
Home Link hay còn gọi là đường dẫn liên kết đến trang chủ (là trang đầu tiên bạn nhìn thấy khi vào website), khi bạn click vào link này sẽ chuyển đến trang chủ của website.
Home Link được thực hiện 2 cách sau:
- Gắn trực tiếp vào logo website.
- Được gắn vào đoạn chữ, bạn dễ thấy nhất như chữ “Trang chủ” hay “Home” để bấm quay trở về trang chủ.
1.4 Menu điều hướng
Menu điều hướng là vùng chứa tập hợp các link dẫn đến các trang chính trên website. Có rất nhiều vị trí đặt Menu điều hướng trên website hiện nay, như là:
- Thông thường menu sẽ được đặt bên trong header và được gọi là Menu ngan. Những Menu bạn thường dễ thấy nhất hiện nay là: Trang chủ, Giới Thiệu, Sản Phẩm, Liên Hệ….
- Có khi menu cũng được đặt ở Scan columns hay Footer.
1.5 Search box
Hộp tìm kiếm (Search box) giúp người dùng tìm kiếm thông tin mình mong muốn một cách nhanh chóng. Đây là một danh mục cần thiết ở hầu hết khi thiết kế website bời nó thể hiện sự chuyên nghiệp mỗi khi khách hàng phải tự tìm kiếm nội dung hay sản phẩm trong vô vàn nội dung và sản phẩm mà web đã đăng tải.
Thông thường hộp tìm kiếm đặt ở đầu trang, phần Header.
1.6 Giỏ hàng
Đối với một cấu trúc website bán hàng, website thương mại điện tử thì mục giỏ hàng là cực quan trọng và không thể thiếu. Biểu trượng giỏ hàng thường được đặt ở góc bên phải trang web giúp cho khách hàng nắm được số lượng sản phẩm đã chọn và tổng tiền khi chọn mua hàng.
Khi họ click vào giỏ hàng để xem chi tiết thì các thao tác giao dịch như hình thức vận chuyển, thanh toán rồi đặt mua sẽ được hiển thị giúp nhanh chóng chốt đơn khách hàng.
1.7 Slider
Slider là danh mục web thường được đặt ngay bên dưới header. Slider sẽ bao gồm những cuộc ảnh khác nhau được cài đặt thêm nút điều hướng để giúp người dùng dễ di chuyển qua các slide khác.
Slider cần được thiết kế đẹp và cung cấp đúng những thông tin quan trọng của doanh nghiệp về sản phẩm, giá cả, dịch vụ, thông tin khuyến mãi, ưu đãi…. Giúp tạo những ấn tưởng đầu tiên với khách hàng khi vào website. Ngoài những hình ảnh, slider cũng có thể là những video của doanh nghiệp thì sẽ chuyên nghiệp và được đánh giá cao hơn.
1.8 Scan columns
“Scan columns” hay còn được gọi là phần Body website. Phần này được chia thành nhiều cột với cấu trúc webiste khác nhau tùy theo yêu cầu. Các dạng website phổ biến hiện nay bạn thường bắt gặp phần này có thể chia 2 cột (left – content hoặc content – right) hoặc có thể 3 cột (left – content – right)
Scan column thường chiếm chiều rộng không quá nhiều, nhưng đây là phần quan trọng nhất của website chứa phần Content Area để cung cấp những nội dung cho người dùng khi tìm kiếm, Scan Columm thường chứa các thành phần sau:
- Menu điểu hướng
- Box tìm kiếm nâng cao
- Content Area
- Sản phẩm, bài viết nổi bật
- Thông tin liên hệ
- Banner quảng cáo
- …
1.9 Banner
Đừng nhầm lẫn giữa banner, slider và header nhé. Đây là 3 nội dung hoàn toàn khác nhau. Banner được dùng với mục đích quảng cáo. Nghĩa là chúng là những hình ảnh được thiết kế đặt ở nhiều vị trí khác nhau trên website để thu hút khách hàng. Có thể đặt ở phần header, scan columns, footer hoặc các vị trí khác miễn sao không quá lạm dụng và thu hút người đọc.
Trên website hiện nay, ngoài những banner đặt ở vị trí có chủ đích của bạn thì có những banner quảng cáo của google, những clip quảng cáo…. có thể đặt trên website khi bạn bật chế độ đồng ý quảng cáo của google.
1,10 Content Area (Nội dung website)
Content Area là phần quan trọng nhất của website. Phần này chứa mọi thông tin, nội dung để giúp cung cấp những giá trị đến người dùng. Ngoài việc cung cấp những thông tin chất lượng thì phần này cần phải có bố cục rõ ràng, trình bày ấn tượng, cung cấp những thông tin gợi mở liên quan để giúp mang đến những giá trị hữu ích nhất cho người đọc.
Thời gian giữ chân người đọc ở website càng lâu thì google sẽ đánh giá cao và nâng cao thứ hạng tìm kiếm website của bạn. Vì thế, lời khuyên dành cho những doanh nghiệp là tập trung đầu tư và cung cấp những giá trị người đọc với bộ cục đẹp, cấu trú website chuẩn, thì thứ hạng website của bạn sẽ được cải thiện đáng kể.
Phần nội dung thường chứa các thành phần sau:
- Tiêu đề trang (Page title): thường được đặt ở đầu phần nội dung. Tiêu đề thường có font chữ to và in đậm để giúp người đọc dễ dàng tìm kiếm điều cần thiết.
- Breadcrumb navigation (Breadcrumb trails): là thanh điều hướng phân cấp, giúp người dùng biết mình đang ở đâu trên trang web và có thể di chuyển giữa các mục trên trang web một cách nhanh chóng. Bạn để ý những trang tin tức hay kinh nghiệm thường có thanh điều hướng này và nó được đặt ở đầu phần nội dung trang. Ví dụ như: Tin tức → Kinh nghiệm làm SEO …
- Phần nội dung chính: phần này chứa nội dung content của một bài viết mà website bạn cung cấp đến khách hàng, thông thường website sẽ có phần quản trị hay còn gọi là CMS để bạn có thể nhập nội dung này.
- Paging navigation (điều hướng phân trang): đối với những trang web chứa rất nhiều nội dung như một trang trình bày danh sách sản phẩm hay danh sách bài viết, việc phân trang nhằm giúp giảm tải cho trang web để trang web load nhanh hơn, nó cũng giúp cho người dùng không phải cuộn chuột quá nhiều. Điều hướng phân trang thường được đặt ở đầu, cuối hay cả đầu và cuối trong phần nội dung trang.
- Thanh thông tin: thường được đặt ở đầu hay cuối phần nội dung trang, thanh thông tin thường bao gồm các thông tin như ngày đăng bài viết, tác giả là ai, số lượt xem bài viết …
- Thanh chia sẻ mạng xã hội: bao gồm các nút chia sẻ trang qua các mạng xã hội phổ biến như Facebook, Google, Twitter …
- Thanh bài viết liên quan, thông tin liên quan: những bài viết liên quan đến nội dung cần tìm kiếm của người đọc để cung cấp thêm những giá trị cho người đọc. Phần này giúp giữ chân người đọc lâu hơn khi điều hướng tới bài viết khác có cùng nội dung liên quan.
>> Các bạn xem thêm cách viết bài content chuẩn seo
1.11 Page Footers
Còn gọi là chân trang, nằm ở vị trí cuối cùng của trang web và được hiển thị ở tất cả các trang trong website của bạn. Chân trang thường chứa các thành phần sau:
- Thông tin bản quyền website.
- Link liên kết: Fanpage, youtube,….
- Menu.
2. Xây dựng cấu trúc website chuẩn
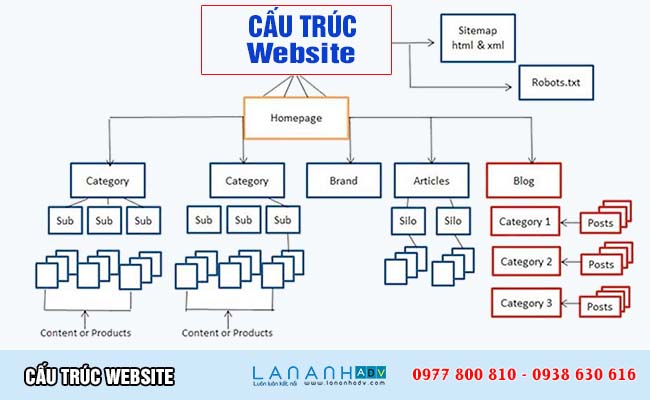
Sơ đồ cấu trúc website được ví như bản demo, bản thiết kế layout quan trọng để bạn có thể bắt đầu cho công việc thiết kế một website bắt mắt, ấn tượng và thu hút khách hàng.

Dựa vào sơ đồ cấu trúc website bạn sẽ biết được khu vực header nên sắp xếp, bố cục như thế nào, phần Content area sẽ bố trí như thế nào để cung cấp đúng giá trị và điều hướng khách hàng phù hợp.
Vậy trước khi thiết kế một cấu trúc website chuẩn, bạn cần phải hiểu được ngành nghề kinh doanh, dịch vụ của mình, hiểu được đối tượng khách hàng của mình là ai, họ cần gì? Từ đó thiết kế, vẽ được sơ đồ cấu trúc website trước khi bước vào việc thực hiện xây dựng website.
Không một sơ đồ cấu trúc website nào sẽ giống website nào. Và không phải thiết kế một website thật hoàn hảo, đẹp mới là phù hợp. Tiêu chí quan trọng nhất vẫn là cung cấp đúng những giá trị khách hàng cần. Vì thế một cấu trúc website chuẩn chỉ cần điều hướng phù hợp, cung cấp đúng giá, website đơn giản, mang lại cảm giác thoải mái là tuyệt vời.
2,1 Cách xây dựng cấu trúc website
Việc đầu tiên của việc thiết kế website là cần xác định các thành phần của website gồm những gì: Các bạn hãy phác thảo cây phân cấp trên giấy hoặc sử dụng công cụ như Excel... một cách khoa học, rõ ràng nhất có thể. Cấu trúc website được chia ra 2 phần, cấu trúc bên ngoài và cấu trúc bên trong.
a) Xây dựng cấu trúc website bên ngoài
Cấu trúc website bên ngoài là giai đoạn trao đổi giữa khách hàng và đơn vị thiết kế website, dựa vào thông tin khách hàng cung cấp về sản phẩm, dịch vụ.. đơn vị thiết kế sẽ phát họa cấu trúc website bên ngoài cho khách hàng tham khảo.

Sau đây là cách xây dựng cấu trúc website bên ngoài.
Bước 1: Xác định sản phẩm dịch vụ website
a), Xác định danh mục chính
+ Số lượng: 2 - 7 mục, nếu số danh mục quá nhiều, bạn cần sắp xếp, tổ chức lại để website gọn gàng hơn.
+ Danh mục chính phải là duy nhất và khác nhau.
b),Xây dựng danh mục con:
+ Các danh mục con bên trong phải có mối liên hệ mật thiết đến danh mục chính.
+ Tạo sự cân bằng về số lượng giữa các danh mục con trong danh mục chính.
Bước 2: Xây dựng cấu trúc URL
Sau khi đã xác định được danh mục website, bước tiếp theo là xây dựng URL cho website. Tuy nhiên cấu trúc URL cần theo quy tắc nhất định (không chứa ký tự đặc biệt, chứa từ khóa chính để người đọc dễ hiểu) và tương ứng với cây phân cấp đã xây dựng trước đó.
Bước 3: Sử dụng CSS, HTML để tạo điều hướng
Tạo điều hướng trong CSS/ HTML là phương pháp khá hiệu quả và an toàn do code đơn giản.
Tạo cấu trúc trang web chuẩn SEOTạo cấu trúc trang web chuẩn SEO
Bước 4: Xây dựng menu trên Header
Sử dụng các liên kết dạng chữ kèm theo anchor text để tối ưu SEO web hiệu quả.
Bước 5: Tạo cấu trúc liên kết nội bộ (internal link)
Liên kết nội bộ (internal link) là một trong số các yếu tố quan trọng, có ảnh hưởng lớn đến SEO web, do vậy bạn cần có kế hoạch xây dựng cấu trúc internal link hợp lý để tạo nên cấu trúc web chặt chẽ nhất.
b) Xây đựng bố cục nội dung bên trong
Để các bạn hiểu rõ hơn về cấu trúc website bên trong hay còn được gọi là chức năng quản lý website trong admin web. Công ty thiết kế website Lan Anh Adv, xin chia sẽ cấu trúc bên trong đối với website bán hàng gồm những nội dung như sau:

Ngoài những tính năng cơ bản của một website thì cấu trúc website bán hàng chuẩn seo bắt buộc phải có những tính năng quan trọng sau đây:
- Quản lý danh mục sản phẩm
- Quản lý sản phẩm
- Thanh toán Online
- Quản lý giỏ hàng
- Quản lý đơn hàng
- Quản lý tin tức
- Quản lý bài viết
- Mua hàng nhanh chóng
- Thống kê truy cập
- Thẻ tối ưu Website ( thẻ meta, description, keyword..)
- Phân quyền Shop
- Tính năng tìm kiếm
- Nút kêu gọi hành động
- Thẻ cấu hình nhúng script liên kết như: google, facebook,..ads…
Trên là những danh mục cấu trúc bên trong của website bán hàng cần có, khi bạn có nhu cầu thiết kế website bán hàng chuẩn seo. Mọi thông tin tư vấn các bạn vui lòng lên hệ: 0977800810 – 0938 630 616
c) Lưu ý khi thiết kế cấu trúc website bán hàng
Để thiết kế một cấu trúc website bán hàng đạt chuẩn bạn cần phải lưu ý những điều quan trọng sau đây:
- Lên ý tưởng, sơ đồ cấu trúc website trước khi thiết kế để có sự bố cục hợp lý.
- Cần chú trọng và tập trung những tính năng bán hàng để giúp tăng tỉ lệ chuyển đổi cho doanh nghiệp. Nhất là phần sản phẩm, dịch vụ
- Chú trọng đầu tư hình ảnh, nội dung website thật ấn tượng.
3. Dịch vụ thiết kế website chuẩn seo Lan Anh Adv
Công ty thiết kế website Lan Anh Adv cung cấp dịch vụ thiết kế website chuẩn seo tại tphcm. Giao diện thiết kế thân thiện với mọi thiết bị máy tính, điện thoại để giúp tiếp cận nhiều đối tượng khách hàng khách nhau.

Tùy vào từng ngành nghề kinh doanh của khách hàng, Lan Anh Adv luôn có những giải pháp layout website cụ thể để giúp doanh nghiệp phát huy thế mạnh của mình và mang lại những hiệu quả kinh doanh.
Với nhiều năm kinh nghiệm và lợi thế trong ngành thiết kế website bán hàng, website chuẩn Seo Lan Anh Adv đã và đang đồng hành hỗ trợ nhiều đối tác, khách hàng ở nhiều ngành nghề khác nhau như xây dựng, mỹ phẩm, thời trang, chăm sóc thú cưng, bao bì, thùng carton, huấn luyện viên pt gym…
Ngoài ra chúng tôi còn cung cấp dịch seo với đa dạng các gói khác nhau giúp hỗ trợ trang web của khách hàng đạt những thứ hạng tìm kiếm cao nhất, mang lại những đột phá trong kinh doanh. Nếu bạn mong muốn có được một đơn vị thiết kế website bán hàng chuẩn seo, một dịch vụ seo chuyên nghiệp với những cam kết rõ ràng, cụ thể hãy đến ngay với Lan Anh avd nhé.
3.1 Lợi ích khi thiết kế website tại Lan Anh adv
- Giao diện sang trọng, đẹp và gây ấn tượng với khách hàng ngay từ lần đầu tiên truy cập.
- Đặc biệt, đội ngũ thiết kế web Lan Anh Adv luôn cập nhật những xu hướng mới nhất, am hiểu về ngành nghề kinh doanh giúp khách hàng tạo nên những mẫu giao diện đẹp, chuẩn seo google và mang lại hiệu quả kinh doanh.
- Tích hợp hệ thống bảo mật https và ssl sẽ tạo nên một rào chắn hoàn hảo để chống lại mọi sự xâm nhập với mục tiêu đánh cắp thông tin, bảo vệ thông tin khách hàng.
- Hệ thống quản trị website đơn giản, dễ sử dụng.
- Hỗ trợ hướng dẫn vận hành website sau khi bàn giao.
3.2 Quy trình tiếp nhận
Quy trình nhận thiết kế website của Lan Anh Adv:
- Bước 1: Nhận yêu cầu từ khách hàng, tư vấn và lựa chọn loại giao diện website phù hợp.
- Bước 2: Thỏa thuận báo giá và hợp đồng cùng các điều khoản liên quan đến thanh toán
- Bước 3: Khách hàng cung cấp thông tin, hình ảnh, nội dung dựa của doanh nghiệp dựa trên yêu cầu của website
- Bước 4: Thiết kế giao diện website
- Bước 5: Gửi bản demo và chỉnh sửa, bổ sung thêm thông tin
- Bước 6: Tối ưu và chỉnh sửa theo những thông tin ở bản thảo demo
- Bước 7: Duyệt giao diện website
- Bước 8: Chạy demo và duyệt sản phẩm trên trang miền
- Bước 9: Đóng gói và bàn giao
- Bước 10: Hỗ trợ khách hàng sau khi bàn giao nếu có vấn đề phát sinh
3.3 Cam kết
Là đơn vị trực tiếp làm việc và thiết kế hàng trăm ngàn giao diện website ở nhiều lĩnh vực khác nhau, Lan Anh Adv cam kết:
- Hỗ trợ khách hàng nhanh nhất.
- Không phát sinh thêm chi phí.
- Giải đáp mọi thắc mắc liên quan đến website.
Mọi thông tin chi tiết xin vui lòng liên hệ: 0977800810 hoặc 0938630616.
>> Các bạn xem thêm hyperlink là gì
CÔNG TY CÔNG NGHỆ QUẢNG CÁO LAN ANH
- Hotline:0938.630.616 - 0977.800.810
- Email:info@lananhadv.com
- Website:http://www.lananhadv.com
- Đia chỉ: 41/21 Ấp Thới Tứ, Xã Thới Tam Thôn, Huyện Hóc Môn, Tp.HCM.

 0977800810
0977800810
 0938630616
0938630616